highlight代码高亮插件的使用
先下载一个highlight的js文件。

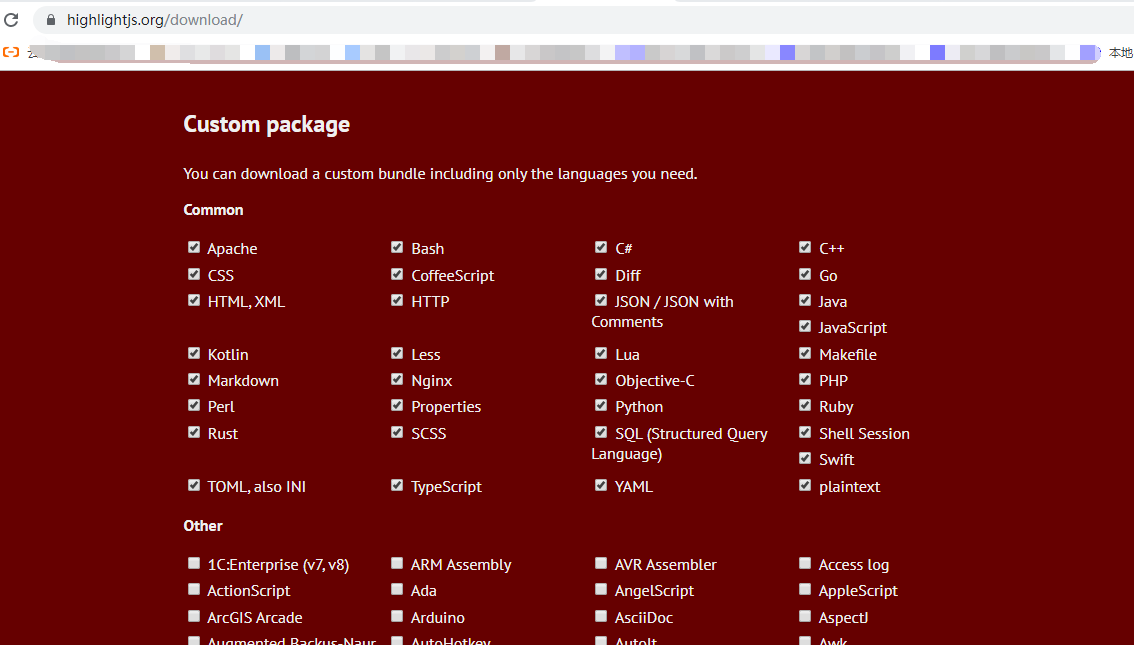
勾选你需要的语言,在使用插件的时会自动检测你要展示的代码的语言,使自动让代码高亮。
然后点击下面的download按钮,下载,解压,里面会有js文件和css文件。
js文件决定你的代码哪些部分会变高亮,css文件决定你的代码会变成什么颜色。
在解压后的文件里找到一个highlight.pack.js文件,在使用时导入这个js文件。
<script src="js/highlight.pack.js"></script>
在解压后的文件里打开里面的styles文件,里面有很多的css文件。这些文件可以更改你的展示代码的css样式
在使用时想使用那种样式只需要导入这个样式的css文件即可这个网址有各个css文件的效果展示:https://highlightjs.org/static/demo/
这里我选择了一个dark.css文件:
<link rel="stylesheet" type="text/css" href="css/dark.css"/>
导入js文件和css文件后然后就可以使用了。
在使用时,一定要将你要展示的代码包在<pre><code></code></pre>标签里
Highlightjs 添加代码行号
Highlightjs是一款优秀的代码高亮Js组件,可以很方便地对各种语言编写的代码添加语法高亮样式。
但是,Highlightjs默认是不显示代码行号(Line Number)的,不过可以通过简单的JS代码和CSS样式表实现对Highlightjs的行号显示功能。
参考博文链接:syntax-highlighting-with-highlightjs
Javascript代码:
/**numbering for pre>code blocks*/
$(function(){
$('pre code').each(function(){
var lines = $(this).text().split('\n').length - 1;
var $numbering = $('<ul/>').addClass('pre-numbering');
$(this)
.addClass('has-numbering')
.parent()
.append($numbering);
for(i=1;i<=lines;i++){
$numbering.append($('<li/>').text(i));
}
});
});首先找到代码块$('pre code')。然后取得内容并按照换行符split,我们可以得到代码块的行数。最后,我们构建一个包含从数字1到行数n的行号列表,然后把这个列表追加到</pre>和</code>的闭合标签之间。
此外通过添加适当的css样式将行号列表渲染到代码的左手边缘。使用时请结合页面样式对下面的css做出相应修改。
pre {
position: relative;
margin-bottom: 24px;
border-radius: 3px;
border: 1px solid #C3CCD0;
background: #FFF;
overflow: hidden;
}
code {
display: block;
padding: 12px 24px;
overflow-y: auto;
font-weight: 300;
font-family: Menlo, monospace;
font-size: 0.8em;
}
code.has-numbering {
margin-left: 21px;
}
.pre-numbering {
position: absolute;
top: 0;
left: 0;
width: 20px;
padding: 12px 2px 12px 0;
border-right: 1px solid #C3CCD0;
border-radius: 3px 0 0 3px;
background-color: #EEE;
text-align: right;
font-family: Menlo, monospace;
font-size: 0.8em;
color: #AAA;
}